LOS ANGELES
Projects
* It was a year of mostly audio creations ahead and around of Project Audio for Nokia. Some very exciting little bits of design, fiction and design, fact. These will continue into 2012 with some more public than others, necessarily. The over-arching theme of creating a renaissance of Audio UX across the board and to say — listen, we’ve been very screen-y over the last, what? 50 years. Our screens a nagging jealous things. What about our ears? Has design fallen short in this regard and actually is design incomplete insofar as it relies so heavily on what we see and what we touch, sit in and so forth without regard to the studied appreciation and elevation of what and how we hear? Effectively, sound is an under-appreciated and, from within the canon of even just UX and Interaction Design — basically ignominiously ignored.
* Made a couple of little electronic hardware things, but not as much as I would’ve liked. An incomplete portable audio mixer; an incomplete portable Ear Freshener. Those’ll go into the 2012 pile.
* We worked on a bit of Radio Design Fiction for Project Audio at Nokia. The conceit was to work with and understand radio as something that possibly everyone did and had — rather than centralized broadcasting, such as big commercial radio stations — everyone had a radio and possibly radio was a viable and successful alternative to personal communication such that point-to-point communication (e.g. cell phones) never took off because a bunch of powerful men met in a high-desert compound in New Mexico and conspired to make Zenith and RCA the largest corporations in the world. Cellular never takes off and AT&T becomes a little lump of spent coal in the global economic smelter.
Presentations & Workshops
* At the beginning of the year was the Microsoft Social Computing Symposium. I went, and mostly listened. I think I got happily wrangled into facilitating something.
* There was the 4S conference where I presented on a panel to discuss the relationship between science, fact and fiction. David Kirby was on the panel, so that was tons of fun. Discovered this book: Science Fiction and Computing: Essays on Interlinked Domains , but then realized I had it already.
, but then realized I had it already.
* I participated in a fun panel discussion for the V2__ Design Fiction Workshop in Rotterdam
* I went to The Overlap un-conference outside of Santa Cruz
* I went to Interaction 11 to see about the world of interaction design.
* Australian Broadcast Corporation interview on Design Fiction — Transcript and here’s the actual audio and stuff.
* Interview on Vice – Talking to the future humans with Kevin Holmes.
* Interview on Steve Portigal’s The Omni Project
* UX Week 2011 Design Fiction Workshop
* Fabulous Project Audio workshop in London with the fine folks at Really Interesting Group.
* And there was Thrilling Wonder Stories event at the Architectural Association in London in October.
That’s all the stuff that I can remember right now. I’ll add to it for the Laboratory log as things return to my memory.
BARCELONA
Projects
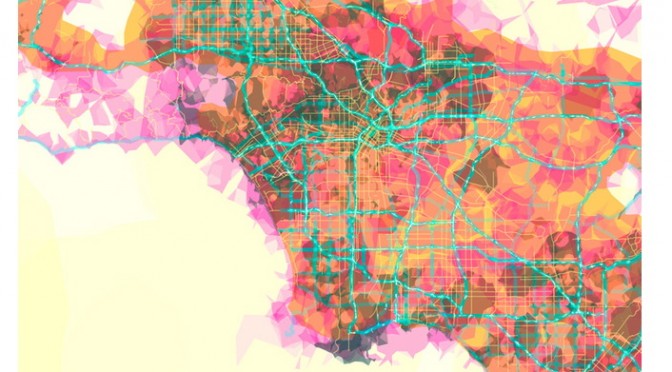
Our main investigation line on network data (byproducts of digital activity) brought us in direct contact with the different actors of the urban environment (e.g. city authorities, service providers, space managers, citizens) jointly exploring the opportunities in exploiting this new type of living material. Our projects strategically split into self-supported initiatives initiatives and client works with a common objective to provide new tools to qualify the built environment and produce new insights for its actors. We experimented complementary approaches with observations and prototyping mutually informing our practice. For instance, along our investigations we like to employ fast-prototyped solutions (see Sketching with Data) to provoke and uncover unexpected trails and share insights with tangible elements such as interactive visualizations and animation. We found it to be an essential mean to engage the often heterogeneous teams that deal with network data around a shared language. Practically, we teamed up with:
* A real-time traffic information provider to produce innovative indicators and interactive visualizations that profile the traffic on key road segments.
* A multinational retail bank to co-create its role in the networked city of the near future with a mix of workshops and tangible results on how bank data are sources of novel services
* A large exhibition and convention center to perform audits based on sensor data to rethink the way they manage and sells their spaces.
* A mobile phone operator and a city council to measure the pulse at different parts of the city from its cellphone network activity and extract value for both city governance and new services for citizens and mobile customers.
* elephant path is a pet project to explore the actual implementation of a social navigation service based on social network data. Would love to develop it more, automate it and port it to mobile. It won the 2nd price at the MiniMax Mapping contest.
Product
The second part of the year was also dedicated to collaborating with our friends at Bestiario to land a product that provides tools for individuals and organizations to explore and communicated with (big) data. Our role consists in supporting Bestiario in matching market demand with product specifications, orchestrating the design of the user experience and steering the technical developments. Quadrigram has integrated now our data science toolbox.
Presentations
* After staying out of the stage for most of the year (expect a lecture at ENSCI in Paris), I entered the polishing phase on the work with data with a talk at the Smart City World Congress.
Publications
* Our friends at Groupe Chronos kindly invited us to participate to an issue of the Revue Urbanism. We contributed with a piece on the ‘domestication’ of the digital city. I also wrote a text for Manual Lima’s recent book Visual Complexity. The text was not published eventually, but I appreciated the opportunity to write about my domain for a new audience.
We have been actively collaborating with academic entities such as:
* Yuji Yoshimura at UPF on a follow-up investigation of our study of hyper-congestion at the Louvre. The first fruit of this collaboration that also involved Carlo Ratti at MIT has been published in the ENTER2012 conference proceedings: New tools for studying visitor behaviours in museums: a case study at the Louvre
* Jennifer Dunnam at MIT for which we collected Flick data used in her Matching Markets project.
* Francisco Pereira at MIT for the article Crowdsensing in the web: analyzing the citizen experience in the urban space published in the book From Social Butterfly to Engaged Citizen.
* Boris Beaude at EPFL who helped us run a the co-creation workshop on open municipal data at Lift11
* Bernd Resch at University of Osnabrueck who spent endless hours developing and run models for our specific needs for spatial data analysis
and studios and individuals:
* Urbanscale for their effective and beautifully crafted maps
* Olivier Plante who designed Elephant Path
* Bestiario, the team behind Quadrigram
* Brava, our german graphic designers
GENEVA
Projects
* Three field studies about the appropriation of various digital technologies: Shadow Cities (a location-based game), 3D interfaces on mobile displays, the use of head-mounted displays in public settings. While the first one has been conducted internally (and will result in a presentation at the pre-ICA conference), the two others have been conducted for a French laboratory in Grenoble. Although field research about this has been conducted in 2011, it’s quite sure that the insights we collected in these 3 projects will be turned into various deliverables (speech, articles, report…).
* Interestingly, the Geneva bureau has more and more request for projects out of the digital sphere. This year we worked with a cooking appliance manufacturer, a coffee machine company and a electricity utility on various things ranging from new product development (the near future of …) to co-creation workshops or training the R&D team to deploy design research approaches (based on ethnography).
* I also took part to the “Streets of BBVA” project with Fabien, contribution to the workshop series about the use of networked data for a spanish bank.
* My second book, about the recurring failure of digital products, has been released in French. It eventually leads to various interviews and speeches (See below).
* For Imaginove, a cluster of new media companies in France, I organized a series of lectures and workshops about digital technologies.
* The game controller project is slowly moving forward (discussion with editors, writing, drawings…). Laurent Bolli and myself not only work on the book but there will be also an exhibit at the Swiss Museum of Science Fiction (planned for March 2012).
* I wrote a research grant with Boris Beaude (Choros, EPFL) about the role of networked data in social sciences. It’s a quite big project (3 years long!) and we’ll have the answer by April 2011.
Various speeches and workshops
* Des usages au design: comprendre les utilisateurs pour améliorer les produits, Talent Days, December 1, Lyon, France.
* Panelist at Swiss Design Network Symposium 2011, November 25, Geneva.
* Mobile and location-based serious games? At Serious Game Expo, November 22, Lyon, France.
* Les flops technologiques, ENSCI, PAris, November 17.
* My interaction with “interactions” in interaction design, ixda Paris, November 16.
* User-Centered Design in Video Games: Investigating Gestural Interfaces Appropriation, World Usability Day, Geneva, November 10, 2011.
* Fail fast. Learn. Move on, Netzzunft, Zürich, October 27.
* Wrong is the new right, NEXT 2011, Aarhus, Denmark, August 31.
* Robot fictions: entertainment cultures and engineering research entanglements, Secret Robot House event, Hatfield,, UK June 16.
* Tracing the past of interfaces to envision their future, Yverdon, June 9.
* Traces and hybridization University of the Arts, London, June 19.
* PostGUI: upcoming territories for interaction design, Festival Siana, Evry, May 12.
* The evolution of social software, April 7, Lyon, France.
* De l’ethnographie au game design, Brownbag Tecfa, April 15, Geneva
* interfaces & interactions for the future” Creative Center, April 8, Montreux.
“The evolution of social software”, April 7, Lyon, France. Gamification Lift@home, March 3, Lyon.
* Smart Cities workshop with Vlad Trifa and Fabien Girardin, Lift11, Geneva, Switzerland
* Culture et numérique : la nécessité du design, L’Atelier Français, January 27, Paris, France.
Teaching
* At HEAD-Geneva, at masters level, I taught a semester-long class about user-centered design (how to apply field research in a design project) for two semesters. This fall, I also taught interaction design and acted as tutor for 9 masters students (which is obviously time-consuming!).
* At ENSCI, I conducted two week-long workshops/courses: one about reading in public places, one about the use of rental bikes with Raphael Grignani (from Method).
* At Zurich school of design, I gave a day-long course and workshop about locative media last June.
* At Gobelins Annecy, I gave a three day course about innovation and foresight, last June.
* At HEG Geneva, I also gave 3 lectures about innovation and foresight last fall.