Here’s that scene from The Dark Knight where Batman has secretly installed a surveillance system that traces the legal, moral and ethical contours iconic to ubiquitous computing networked devices of this sort. What’s going on — as explained in the short bit of dialog — is that all of the mobile phones used by all of Gotham’s citizens have been secretly connected to this rig that is able to produce sonar-like visualizations of their surroundings to such a level of resolution that one can *see and *hear everything. Batman is asking Lucius Fox / Morgan Freeman to man the rig and listen out for The Joker and direct Batman so he can capture him and end his felonious shenanigans. Lucius plays the moralist here, drawing issue to the fact that Batman would be invading people’s privacy and, moreover, misusing the system that Lucius constructed.
As pertains the Design Fiction motif, what I enjoy about this scene is how quickly it is able to center the pertinent extradiegetic debate on surveillance technologies. Whatever one feels about ubiquitously networked devices and their implications for issues such as the possibilities for over-arching surveillance, state control, and so on — this one scene and its spit of dialogue, together with a suggestive and fairly easily explained and dramatic apparatus — together all of this is able to summon forth the debate, frame its rough contours and open up a conversation. Nice stuff.

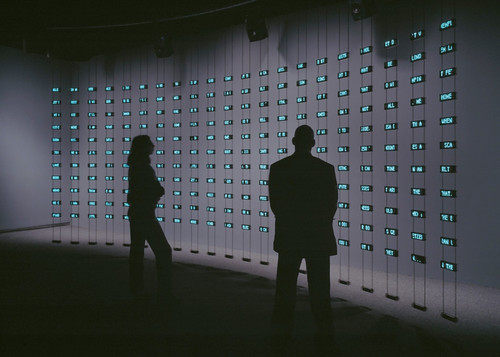
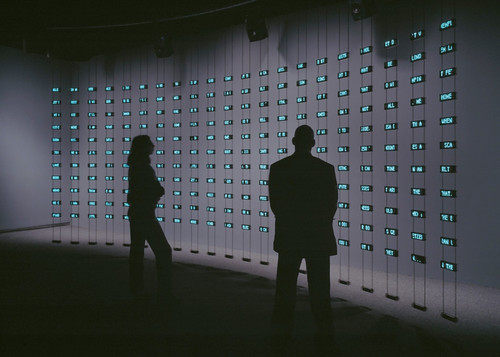
Parenthetically is this device shown above. Called, suggestively, Listening Post, one might be forgiven for mistaking it for a prototype of the surveillance device in The Dark Knight which it may be, or not, or may be both a *real prototype and a probe or a propmaster’s prototype for the film. Or something. In any case, it is a sculpture done by Mark Hansen and Ben Rubin. Listening Post “is an art installation that culls text fragments in real time from thousands of unrestricted Internet chat rooms, bulletin boards and other public forums. The texts are read (or sung) by a voice synthesizer, and simultaneously displayed across a suspended grid of more than two hundred small electronic screens.”
It’s quite curious and depending on what is going on in the world — lovely to listen to. When I first saw it at The Whitney in New York City it was in February of 2003 very shortly after the Columbia Space Shuttle disaster — and the tone of the snippets of chat room conversations were echoing the sentiments of that event. In a sense the device anticipates the aggregation of *chatter that comprises or can be cohered into *trends or *trending topics as the year of Twitter has made increasingly legible.
In any case, the similarity of these two devices — The Dark Knight apparatus and Hansen and Rubin’s “Listening Post” are clearly in some sort of conversation with one another, both provoking similar discussions and considerations, whether or not anyone except me is raising these points.
Why do I blog this? This is a useful example of the way a small, short scene — barely even a story — can help raise an issue to a more tangible and more legible level, making it perhaps more intriguing to grapple with abstractions like the ethics of surveillance. It provides a hook for these conversations in material form.